Rezact
Because its time for a better client side rendered framework
Svelte Hello World Bundle
vite v5.1.1 building for production...
✓ 26 modules transformed.
dist/index.html 0.33 kB │ gzip: 0.24 kB
dist/assets/index-BYI6n3Ad.js 3.97 kB │ gzip: 1.89 kB
✓ built in 174ms
Rezact Hello World Bundle
vite v5.1.1 building for production...
✓ 4 modules transformed.
dist/index.html 0.33 kB │ gzip: 0.24 kB
dist/assets/index-xLpY-gYZ.js 2.60 kB │ gzip: 1.25 kB
✓ built in 212ms
Intuitive Reactivity, Simplified State.
Embrace a modern UI framework that simplifies component design. With Rezact, you get the power of reactivity without the boilerplate.

Hello World
0
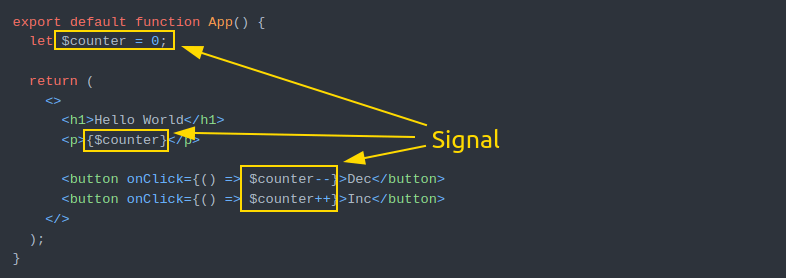
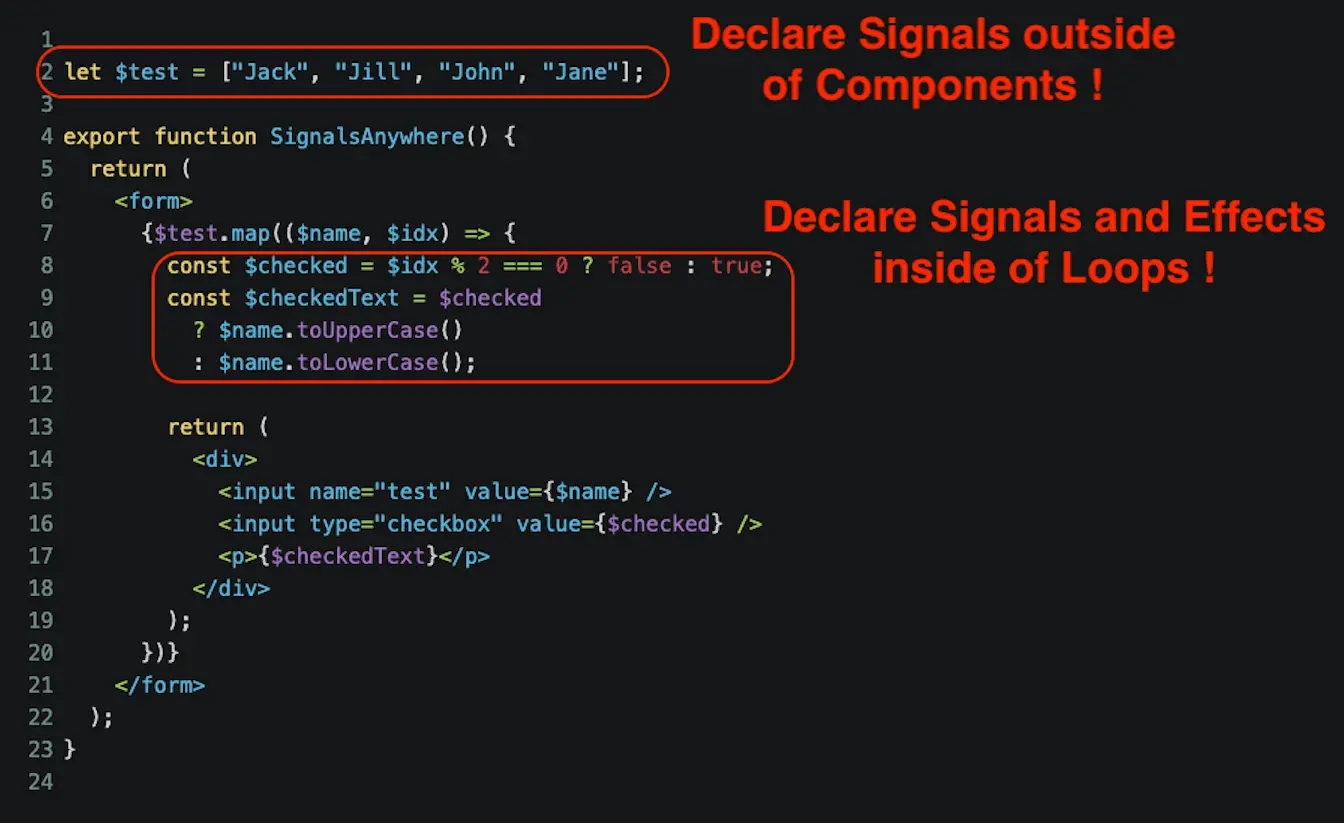
No Hooks or Rules
No hook rules... create and use signals ANYWHERE in your code.

Stores
State Management has never been easier than this. Just start with a simple module and some signals.
export const userStore: any = {
$isLoggedIn: false,
$userName: "",
$email: "",
};
export function logIn(data) {
userStore.$isLoggedIn = true;
userStore.$userName = data.username;
userStore.$email = data.email;
}
export function logOut() {
userStore.$isLoggedIn = false;
userStore.$userName = "";
userStore.$email = "";
}
Built in Router
No need to install an external dependency, Rezact comes with a built in router that is easy to use.
import { useRouter } from "rezact/router";
import { Page as FourOhFour } from "./Pages/404";
const router = useRouter();
router.addRoute("/404", FourOhFour);
const routes = [
{
path: "/",
component: () => import("src/Pages/LandingPage"),
dataLoader: () => {} // COMING SOON!
title: "Rezact",
},
{
path: "/docs",
component: () => import("src/Docs/PageOne.mdx"),
dataLoader: () => {} // COMING SOON!
title: "Rezact",
},
{
path: "/users/:userId",
component: () => import("src/Pages/Users"),
dataLoader: () => {} // COMING SOON!
title: "Rezact Users",
},
];
router.addRoutesFromConfig(routes);
export { router };
Easy Forms
Forget everything you know about creating forms in react... Literally, forget it all. This is the easiest way to create forms. PERIOD.
import { Form } from "./Form";
import { Btn } from "./Buttons";
import { Input } from "./ValidatorInput";
export function LandingForm() {
const submit = (data) => {
console.log(data); // { email: "[email protected]" }
};
return (
<Form onSubmit={submit}>
<Input name="email" placeholder="Email" />
<Btn type="submit">SubmitBtn>
Form>
);
}
Oh, you want validation?
Ok, here's a form with validation.
import { Form } from "./Form";
+import { Input } from "./ValidatorInput";
export function LandingForm() {
const submit = (data) => {
console.log(data); // { email: "[email protected]" }
};
return (
);
}
What!?!??! You also want masking and input value restrictions?
Fine... 😏
import { Form } from "./Form";
import { Input } from "./ValidatorInput";
+import { luhnCheck } from "./validators";
export function LandingForm() {
const submit = (data) => {
console.log(data); // { email: "[email protected]" }
};
return (
);
}